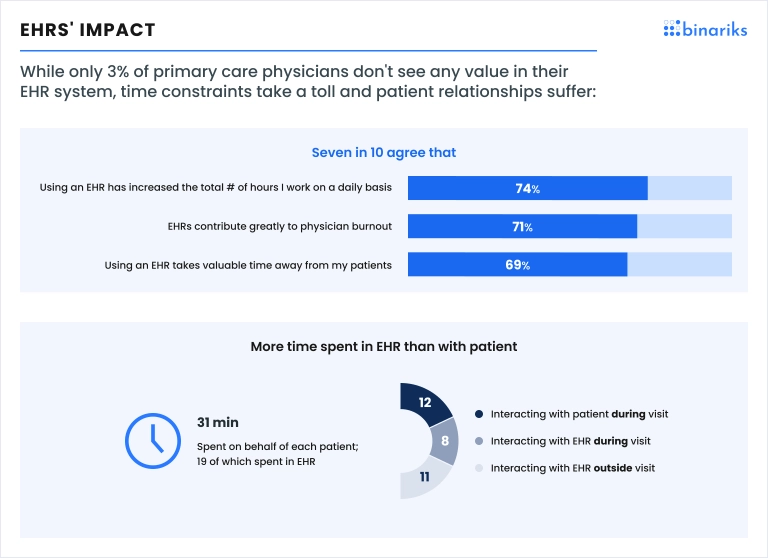
Overall, physicians praise electronic health records but keep pointing at specific problems. Around 74% state that EHR adoption has increased their total working hours; 71% believe electronic medical records contribute greatly to physician burnout; 69% claim that EHRs take valuable time away from their patients.
A proper EHR user interface could eliminate most of these issues. What does a good EHR interface design look like? Keep reading to find out.
This article provides practical tips on designing a convenient EHR user interface design. Learn how to make EHR screen design user-friendly based on Binariks' UX/UI expertise .
What does an EHR/EMR interface mean?
In a broader sense, EHR/EMR interface design is the look and functioning of an electronic health records system. From the technical perspective, it is a point of connection between multiple EHR/EMR components that are often provided by different vendors. Since the main task of electronic health record solutions is connecting healthcare teams, they integrate many tools. And to navigate them conveniently, users need a clear interface.
The complexity of the interface usually stems from the complexity of the system. The more features your software has, the more challenging it is to create an intuitive interface. Things get tricky when the interface unites several tools, like in EHR systems.
This article explains how to make such complex interfaces as easy as possible. Here we focus on the cases when you need to connect various functions in one EHR system.
Why is it important to design simple EMR interfaces?
The efficiency of physicians' work and patient care quality depend on the simplicity of EMR HL7 interfaces. That's the primary reason to invest in professional UX/UI services for designing electronic health records. Yet a handy EMR application user interface brings many other benefits listed below.
Enhanced performance of medical teams
Confusing workflows, unnecessary notes, unclear search, and other UX/UI issues slow down clinicians. As a result, they spend more time in EHR than patients, making patient-physician interactions less personal.

It was found that vendors can improve EHR workflows by about 20% by eliminating steps with little value. For example, Geisinger Health System optimized the process of getting patients to the right musculoskeletal provider by changing it from a multi-click workflow to two short questions.
Reduced clinician burnout
Seven in ten clinicians associate EHR integration with increased burnout. Since exhaustion makes clinicians more likely to make mistakes, you must do everything to reduce their load. Convenient EHR screen design and user interface make a significant impact. The AMA research found that a one percentage point increase in EHR usability scores reduces physician burnout by 3% .
Lower development and maintenance costs
When you initially design a proper EMR web interface, you won't need to redesign it later. Users will be more satisfied and rarely request new features. It saves you from unexpected software development expenses and lowers the cost of supporting the software.
Increased accuracy and compliance
When a user interface is intuitive and matches clinicians' workflows, the risk of human error lowers. Users immediately understand where to enter the required information and what to do next. Correctly ordered data also helps hospitals stay regulatory compliant.
Want to become HIPAA-compliant?
Learn about best practices of FHIR implementation.

Are EHR/EMR interfaces so difficult to read? Stats and opinions
EMR and interfaces directly affect the quality of healthcare services. Clinicians, patients, and other parties involved are unanimous about the critical role of EHR/EMR usability. These numbers prove it:
- With new tools and EHR enhancements, Cerner saves clinicians over 35,000 hours of documenting per year (Healthcare IT News).
- 84% of PCPs agree that access to digital patient data is essential to provide high-quality care (Stanford Medicine).
- 52% of PCPs complain that EHR is not personalized to their role in care delivery (Stanford Medicine).
- 52% of PCPs claim that only trained physicians can perform most EHR tasks (Stanford Medicine).
- 97% of PCPs name intuitive user experience among the most important EHR abilities (Stanford Medicine).
Here's what else healthcare industry experts think about existing EHR systems and how to improve them:
"Ideally, the EHR should be making it easier for doctors to spend more time with patients [so] that the limited time they have is even more effective. Unfortunately, at this point, EHRs have not fully realized that promise. The flow of EHR systems doesn't map to the workflow of the clinician, causing frustration and wasting time for everyone involved. It takes the clinician out of their rhythm and forces them to do things out of the order that is logical to them. The technology is dictating how they do their job, and often it's counterintuitive and counterproductive."
Amy Heymans
"No two hospitals work the exact same way. A physician or pediatric dentist would need a different interface than a cardiothoracic trauma surgeon based on the needs and the disease state that they're dealing with."
Andrew D. Boyd
"The industry needs to continue to streamline physician documentation with voice-assisted technology and other intelligent solutions"
Eva Karp
14 core principles of user-friendly EMR system interface
The American Medical Informatics Association laid out 14 usability principles to design EMR application interfaces. They are broadly used to explain how to enhance EHR/EMR usability.
- Consistency
EMR interfaces must have the same style and logic across the entire system. It's also necessary to follow data exchange standards, including HL7 practices .
- Visibility
Users must be able to see and comprehend all information displayed in an EHR user interface. You should also put all related information on one screen or make it easily accessible.
- Match
An EHR system interface must match the real environment to facilitate user information processing. For example, electronic charts must resemble paper drug charts and have the same fields.
- Minimalism
Eliminate unnecessary steps and distractions to enable users to complete the required action with minimum clicks. Reduce the number of alerts and reminders, limiting them to life-critical notifications. It cuts the time clinicians spend navigating an EHR and lets them dedicate more time to patients.
- Memory
Reduce user memory load by saving information from previous forms, replacing data entry with a checkbox, highlighting critical details, etc.
- Feedback
Accompany user actions with real-time feedback to help them proceed. You may implement breadcrumbs to facilitate navigation, show popups with more detailed info, or add links to instructions.
- Flexibility
Enable users to customize the EHR system to reduce the time they spend on completing tasks. You can let them save settings, implement shortcuts, add voice recognition, and turn on/off features.
- Message
Add concise error messages to guide users when they do something wrong and help them troubleshoot. Every message must include the possible reason for the mistake and the steps to proceed.
- Error
Prevent data entry and other errors by automatically checking the input. For example, you may prevent users from typing letters in the field that requires numbers.
- Closure
Inform users when they complete the task and display the overall number of steps if appropriate. You can show a green tick or a popup confirming the completion.
- Reversibility
Design an EHR interface that allows users to return to the previous screen, undo actions, and edit the data they enter.
- Language
Make textual elements readable and consistent to help users understand them. You must also follow the common terminology and phrases.
- Control
When navigating your systems, users must feel in control of every step they take. It means no unexpected results, confusing messages, or unusual information formats.
- Documentation
Always assist users with additional information when an EHR interface requires a complex action, and it may not be obvious how to complete it.
Web and mobile apps for CareBridge
Binariks delivered electronic visit verification platform.
The best EMR/EHR interface design techniques to improve an EMR interface
Besides the listed universal principles, we want to share some practical design techniques. They help put these principles to life and ensure a smooth UX/UI experience for end users.
Make one view contain single patient data
Put information about a specific patient on one screen to enable a quick overview of all necessary details. By using one screen for one patient, you also prevent situations when clinicians mix patient data.
Display data in time-series
Implement graphs showing how a patient's condition has changed over time to enhance the readability of their health info.
Support and use standard protocols for data exchange
Follow FHIR and HL7 requirements to standardize data across the system and achieve interoperability. Smooth information exchange will allow you to simplify interfaces and user workflows.
Implement standard HL7 messages
EHR systems communicate using several standard message types that transmit data between system components. They automate data exchange and include unified fields for information consistency. To ensure EHR system interoperability and enhance usability, you should implement the following messages:
- ADT (Admit, Discharge, and Transfer) messages: Communicate patient demographics, visit details, and patient state at a healthcare facility.
- ORU (Observation Result) messages: Transmit the data from a producing system (e.g., EKG device) to a medical record archival system. Contain information about a patient's diagnostic observations and are generated in response to order in a clinical system.
- DFT Message: Describe a financial transaction sent to a billing system and used for patient accounting. Include ordered, scheduled, and completed procedures.
These messaging features are available as APIs, which means you need minimum time to connect them.
Have a hardware and software environment for interface testing
You need a "safe" place to develop and test EHR changes without harming the system operations. So make sure to have a hardware and healthcare software testing environment that is physically separate from the live environment.
Implement role-based access
Create an interface that restricts access for users without permission. This step will allow you to customize EHR look for different user types and enhance PHI security.
Avoid requirements that are more restrictive than law
EHR systems are already complex. So avoid making them overcomplicated. You should not put more restrictive or prohibitive requirements than state or federal law unless they are required by practice policy. It means no unnecessary documentation, tracking, or notes.
Improve EMR/EHR interfaces with Binariks
Binariks is a software development company offering end-to-end engineering services to healthcare providers. We create customer-centric product designs and do usability testing for various software products, including EHRs. Binariks team is also proficient in healthcare interoperability solutions , an essential skill to create quality EHR interfaces. We can build a custom interface that effectively unites all system components your practice uses.
View our completed projects here or contact us to get help with UX/UI tasks.
Final thoughts
Development or modernization of EHR interfaces may be challenging if you lack appropriate design techniques. You must know how to create an equally convenient, secure, and stable system. Hence, delegating this task to professionals is an optimum solution.
Companies like Binariks specialize in custom healthcare software development and UX/UI services. You can request help with design and other tasks, including EHR migration, integration, or full-stack development.
FAQ
Share

