Rapid application development (RAD) is an agile software development method based on short, quick development cycles (sprints) that produce functional components of the software application. After each sprint, the development team and clients review the product for feedback and improvements.
The defining characteristic of RAD is prototyping, which is a functional draft of the software model. Rapid development prototyping is continuously refined based on user feedback.
In this article, we outline what types of projects benefit the most from rapid app development in general and in different industries, give an in-depth description of rapid application development phases, and mention tools that assist with creating rapid development software.
When do you need a RAD model?
Let's delve into the unique aspects of the RAD model that set it apart from other software development frameworks. We'll explore the scenarios where RAD is particularly beneficial for software development and its advantages over other models.
What makes RAD distinct from other models is minimal planning condensed in a brief initial phase and active user participation throughout all stages of development. The RAD model has component-based construction, meaning the software is developed in components or modules. It is also possible to use pre-made reusable components, which helps to speed up the development process. The components developed during rapid application design are not tied to just one project and can be reused by the company for another project.
The RAD model should not be confused with low-code/no-code solutions. While it can incorporate low-code/ no-code throughout some phases, it still needs manual development. Rapid development software cannot be just CRUD (create, read, update, and delete); it needs to be integrated with other systems, and manual algorithms and applications must be created.
The rapid application development model is great for companies with time or cost constraints. Imagine that despite these constraints, the organization needs the app developed within a couple of months. Less time and money also means smaller teams. Rapid application design also means showing preliminary results to the customers right after development efforts start.
Despite the possibility of using pre-developed modules, the front end is still custom, especially when excellent UX is a priority.
So, after all, how do you know if rapid development software is right for you?
As a business developing an app, you need a RAD model if:
1. You have a short timeframe and need immediate results
RAD's ability to deliver working prototypes rapidly is invaluable when an application needs to be showcased or functional quickly. This is often the case with startups that need to demonstrate a minimum viable product at a conference or as part of a funding pitch.
2. Your app is user-experience-focused and not business-focused
The development team is tasked with reducing the development and DevOps efforts throughout the rapid app development process. This means that this app's primary focus should be UX and UI. Essentially, RAD is a user-focused application that does not perform critical business activities; it does not have the resources to do so.
Some hypothetical examples of rapid application development apps are:
- An event management app for a conference
- A retail shopping app with a virtual try-on experience
- A guest experience app for a hotel chain
- An app that provides a virtual tour of a museum
- A restaurant reservation and menu app
3. You have a limited budget and a small development team because of it
For projects restricted by budget or team size, RAD makes it possible to efficiently use available resources. This involves focusing on existing frameworks, incorporating low-code and no-code solutions, and even using automated development tools. In this way, a rapid application development (RAD) team can achieve results without extensive backend or DevOps expertise.
4. You need to build upon existing solutions without radically changing your infrastructure
The RAD model is suitable when additional features are needed to extend existing systems, such as adding discussion forum capabilities to a web store. This approach leverages the existing infrastructure while incorporating new functionalities with minimal disruption.
5. You are an enterprise client with pre-developed components
For enterprise-level clients that already possess extensively developed assets, RAD can facilitate rapidly integrating these assets into new applications. This scenario is typical when an enterprise needs a quick solution for internal use or to test a new concept. In this case, RAD is agile enough to create a functional product with minimum development efforts.
For example, a telecommunications company needs a chatbot for customer service as fast as possible. So, they can do something even less substantial, like develop a small app for internal use by your team or test some new ideas before implementing them into a full-fledged architecture.
6. You are looking for validation of ideas without developing a fully realized app
RAD is ideal for quickly developing applications that validate new business ideas or concepts without significant investment. This approach allows businesses to test and refine ideas through user feedback and iterative development before committing more substantial resources.
Let's say a fintech startup needs to develop a prototype of a mobile payment app that integrates social media features for splitting bills and sending money among friends. The RAD methodology is perfect for this case.
Top advantages of rapid application development

Business advantages of the RAD model
- Faster time to market
If you need the app to be in the market within a few months, RAD is the approach. This is because the requirements for the rapid application development process are not simply documented but built into it.
The development is iterative, meaning the software is developed in smaller steps and presented to the customer just as it is being built. The initial planning is minimal. You can release software immediately after the features are developed and receive client feedback as you go.
- Flexibility to changes
The RAD methodology enables businesses to adapt to changing market conditions and customer feedback throughout development. This iterative adjustment helps ensure the final product better meets the needs of the market and the users.
Since the RAD system's modules are easy to build on and extend, you can add features without changing the code's fundamentals.
- Enhanced customer satisfaction
The continual involvement of users and stakeholders during the development process allows for immediate feedback and adjustments. As a result, the product is more adjusted to clients' expectations based on their continuous feedback. Over time, customer and team collaboration smoothens and becomes more productive.
- Risk mitigation
Early prototyping and testing help identify and resolve issues before they become costly or derail the project. As the app is being developed, you immediately see how it performs based on feedback.
This proactive approach to problem-solving helps prevent project overruns and ensures more predictable outcomes. You can eliminate bugs before they turn into something significant and expensive.
- Cost reduction
Rapid web application development costs are cheaper because time estimates are shorter, teams are smaller, development resources are limited, and all potential issues are identified early through continuous iterations.
RAD's focus on prioritizing core functionalities and reusing software components helps to save resources. With RAD, you're paying for a service rather than dedicating resources to develop, test, and maintain custom solutions.
Technical advantages of the RAD model
- Continuous testing and feedback loop
Continuous testing and feedback loops throughout the development process lead to fewer bugs and higher quality in the final product. The early detection of defects simplifies fixes and enhances the overall stability and functionality of the application.
- Scalability through modular systems
RAD encourages the creation of modular systems, where individual components can be updated or replaced independently. This modularity supports easier maintenance and scaling of the application as needs grow or change.
- Leveraging latest technologies
RAD's flexible nature allows development teams to integrate new technologies and tools into the project quickly. This adaptability ensures the application remains cutting-edge and can evolve with technological advancements. With support for popular programming languages (like Node.js, TypeScript, .NET, Java, and Python) and headless API architectures, developers have the freedom to use their preferred tech stacks for front-end development.
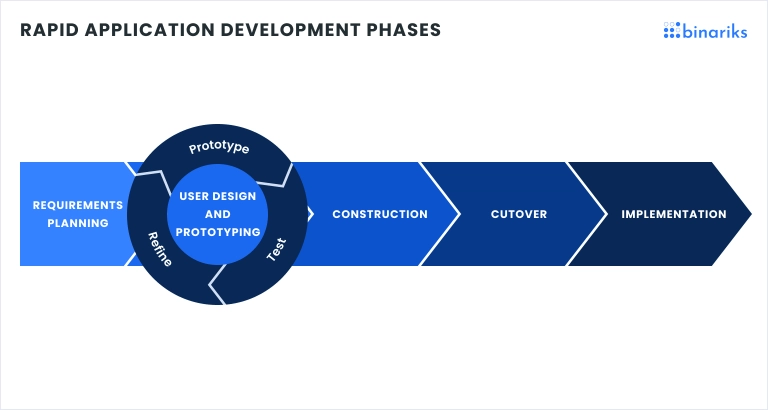
Rapid application development stages
RAD development is divided into rapid application development stages, which differ from other models. Let's look into what constitutes every stage and what is needed to make every stage more effective:
1. Requirement planning
In this initial stage, developers and clients collaborate to outline the project's scope and purpose and create user stories.
This phase is less about producing detailed specifications (as in traditional models) and more about understanding the broad business problems that must be addressed and identifying the essential requirements the solution must meet. It sets the foundation for the development work that follows. This stage of rapid app development can be contained within a single meeting or take a little longer.
Collaborate with all stakeholders to make this stage more effective. Engage with all key stakeholders to gather a comprehensive set of requirements. Continuous engagement ensures that the requirements evolve with the project's needs.
Requirement planning is the right time to ensure all stakeholders are on the same page about the project. Any miscommunication that spills to consecutive stages can be costly to remove.
It is also necessary to prioritize essential features that deliver the most value. Focusing on core features allows one to concentrate attention on what's important. Requirement planning is also when you pick the development and management tools. This is important throughout the entire process, so pick it right.
2. User design and prototyping
User design is a collaborative phase where users interact directly with software developers to refine system requirements and design. Prototypes are created and iteratively refined based on user feedback, often with several iterations. What's created is essentially a mockup of the future application.
The goal is to ensure the system meets users' needs as effectively as possible. The client analyzes the mockup to see how well it meets their needs. The working application prototype is developed once everyone is satisfied with the mockup. This iterative process allows for the adjustment of requirements and design before any hard coding begins, reducing the risk of significant changes later in the project. The client can test each consecutive prototype and see if it works for them.
Like the previous stage, user development concerns feedback and the right tools. Continuously incorporate user feedback to refine UI/UX. Prototyping tools can help visualize changes and accelerate the design process.
Another life hack is facilitating collaborative design sessions, in which designers collaborate with other team members to brainstorm design elements.
3. Rapid construction
Once the design is sufficiently refined, rapid construction begins, including development, coding, and testing of actual working models.
This phase is highly dynamic, with teams building and integrating multiple functional modules using component libraries, reusable code, and rapid application development tools. The focus is quickly creating a working model that reflects the user design phase inputs and testing it in iterative cycles. This stage is critical for developing the full-scale application while continually integrating user feedback.
The smaller development modules should be developed in parallel during this RAD development stage to shorten the development time. CI/CD pipelines are useful during rapid construction to minimize integration issues. Remember, if you use third-party tools that handle specific functionalities (like user authentication or API generation), projects can move from conception to deployment much faster than developing all functionalities from scratch.
4. Cutover
The cutover phase includes final system testing, user training, and application transition to the live environment. It is the culmination of the development process, during which the system is moved from the development and testing phase to production. This phase also includes user acceptance testing (UAT), where the end users validate the final product. Upon successful completion of UAT, the system goes live.
It is essential to stage a rollout and ensure that data migration steps are in place.
5. Implementation
This stage might not be explicitly listed in all RAD descriptions, but it involves ongoing support and refinement of the system based on user feedback. Since the RAD model assumes that no system is ever fully complete upon initial release, post-launch support is crucial for further refinements.

Use cases of RAD in different industries
Across industries
A full-scale solution for mobile and web apps with a limited budget for the implementation team (max 3 employees) is a typical example of rapid application development, regardless of industry. Given constraints on team size, a practical composition for rapid development might include one front-end developer, one back-end developer, and one mobile developer.
In this setup, the front-end and mobile developers will rely on APIs that the back-end developer creates. The back-end developer will also likely handle deployment tasks. A rapid application development approach can significantly streamline or even eliminate many traditional DevOps activities, making this small team configuration more efficient.
Healthcare
A healthcare provider might use RAD to develop an app that helps patients manage chronic conditions like diabetes, focusing on tracking daily health metrics and providing personalized advice. This will likely be a patient engagement app that allows for appointment scheduling and medication tracking and provides health tips based on user data.
Insurance
The RAD methodology can serve as a basis for developing insurance claim processing systems. RAD enables quick updates and iterative testing with end-user feedback, which is excellent for claims processing that constantly has to adapt to new insurance products.
Retail
RAD is an excellent basis for UI-forward retail apps that offer a virtual try-on experience. For example, such an app may allow customers to see how clothes will look on them through augmented reality before making a purchase.
Real estate
Fast application development can be used for:
- Systems that manage property listings and client interactions and need to adapt to changes in regulatory environments.
- Real estate visualization apps that allow potential home buyers to view and customize property interiors in 3D before visiting.
Education
An app that uses gamification to teach children new concepts in subjects like math and science, with interactive quizzes and colorful animations. Such a UI-forward app is excellent for rapid web application development.
RAD development tools we use
Since automatization is a crucial characteristic of rapid, agile development, a myriad of different tools are used throughout different rapid application development phases, making it hard to select what exactly to use.
Below is a brief overview of tools architects and developers use at Binariks in our rapid application development (RAD). In our experience, leveraging these tools allows us to complete the project in 2 to 3 weeks instead of the typical three months required for custom development.
Clerk for user authentication and management
Clerk is a tool that handles all user authentication aspects, including login, sign-up, password recovery, and user session management. It costs only $20 per month for up to 10,000 users, but its ability to eliminate the need to develop and maintain custom authentication systems is unparalleled. In our experience, using Clerk usually saves 2-3 days of custom development.
Services combining database and API functionalities for backend
For database and API integration, you will need services that act as both database and API. These services automate the creation of APIs and database tables, meaning you only need to design the data structure.
As cheap as these services are (just about $50), they reduce the need for custom backend development. Like all other effective tools mentioned here, they save developers time and money. The services auto-generate necessary API endpoints and database structures.
Here are some common examples of these tools:
- Firebase Realtime Database & Firestore (by Google):
This tool offers a NoSQL database that synchronizes data in real time across all clients and provides built-in authentication, hosting, and cloud storage. Firestore is an advanced version providing more robust querying and data structuring capabilities. The app is free to start with pay-as-you-go pricing, making it cost-effective for startups and small projects.
- Airtable:
Airtable combines the simplicity of a spreadsheet with the complexity of a database. It allows users to create a database, set up column types, add records, and link tables easily. It also provides API access for each base created without any setup required. The app offers a free tier with basic features and paid plans for more intensive usage.
- Back4App:
This app is based on the open-source Parse Platform. It provides features for managing data through a graphical interface and automatically generates REST and GraphQL APIs. It supports complex queries, real-time data syncing, and easy data management. The app includes a free tier for small projects, with scalable pricing based on usage.
- Supabase:
This open-source alternative to Firebase offers similar features, such as real-time databases, authentication, and auto-generated APIs. It uses PostgreSQL, enhancing its capability for robust data operations.
Supabase provides a free tier with database, authentication, and real-time subscriptions, with scalable pricing as usage increases.
- Hasura:
Hasura instantly provides a GraphQL API on top of new or existing PostgreSQL databases. It allows you to link your database and set up an API without extensive backend coding. The app offers a free tier for basic use and commercial pricing scales with additional features and support.
Mature UI libraries for front-end development
Mature UI libraries assist in the rapid application development process on the front end. They offer a wide range of pre-built components, such as tables, forms, and charts, that can be directly integrated into the project. In these libraries, developers can select pre-existing components without custom coding.
If the client has no specific design preferences, these libraries can be used as-is. If they do have particular preferences, the components can be edited. Using UI libraries for the front end speeds up the development process and reduces the need for iterative design consultations.
Here are some mature UI libraries suitable for rapid application deployment:
- ReactJS by Facebook for dynamic and highly interactive user interfaces
- Vue.js for simple interfaces (has a small learning curve suitable for beginners).
- Angular by Google: Best for large-scale projects. Has a wide range of reusable design components.
- Tailwind CSS: Instead of predefined components, this program offers utility classes that make it fast to build custom designs without leaving the HTML.
Ready for the RAD model?
If, based on this article, you consider the RAD model the right choice for your application, you may find it useful to hire a team of skilled developers to assist you with rapid app development. At Binariks, we have experience with RAD project development within different deadlines and budgets.
Here is what we can do:
- Build rapid development software from scratch.
- Set up development, testing, and deployment environments optimized for speed and agility.
- Provide access to and expertise in using RAD tools, such as UI libraries and automated testing tools, that reduce coding time and effort.
- Implement an iterative development process for rapid prototyping and frequent revisions based on stakeholder feedback.
- Set up continuous integration and deployment pipelines to ensure that changes can be made and deployed.
- Utilize agile project management techniques to manage development cycles.
- Implement automated testing frameworks to speed up the testing phase.
- Set up systems to monitor application performance.
- Provide training sessions for end-users to ensure they can use the new systems and tools effectively.
All in all, rapid application design is a perfect solution for many applications on a tight budget that need to be released faster. To succeed, you need to ensure that communication is well-established at every stage of development and that the right automated tools are selected to speed up the process.
FAQ
Share

